设计师必须知道:iPhone XS/XS Max/XR 适配尺寸
对UI设计师来说,New iPhone 带来的影响可谓重大,因为此番苹果又给我们新增了两种设计尺寸:
iPhone XS,1242 x 2688,@3x
iPhone XR,828 x 1792,@2x
在谈论新机器适配前, 需要明白一个前提,以免混乱。
适配只看三个参数:
渲染像素——屏幕截图的图片尺寸,单位 px
逻辑像素——程序员开发所用尺寸,单位 pt
倍 率——渲染像素/逻辑像素 得到的倍数关系,常见倍率有@2x、@3x。倍率决定切图
网上有很多关于适配的帖子,动不动就涉及:屏幕尺寸、PPI、DPI 等与适配无关的概念。这些不仅无异于新人搞懂适配,反而让读者走弯路。
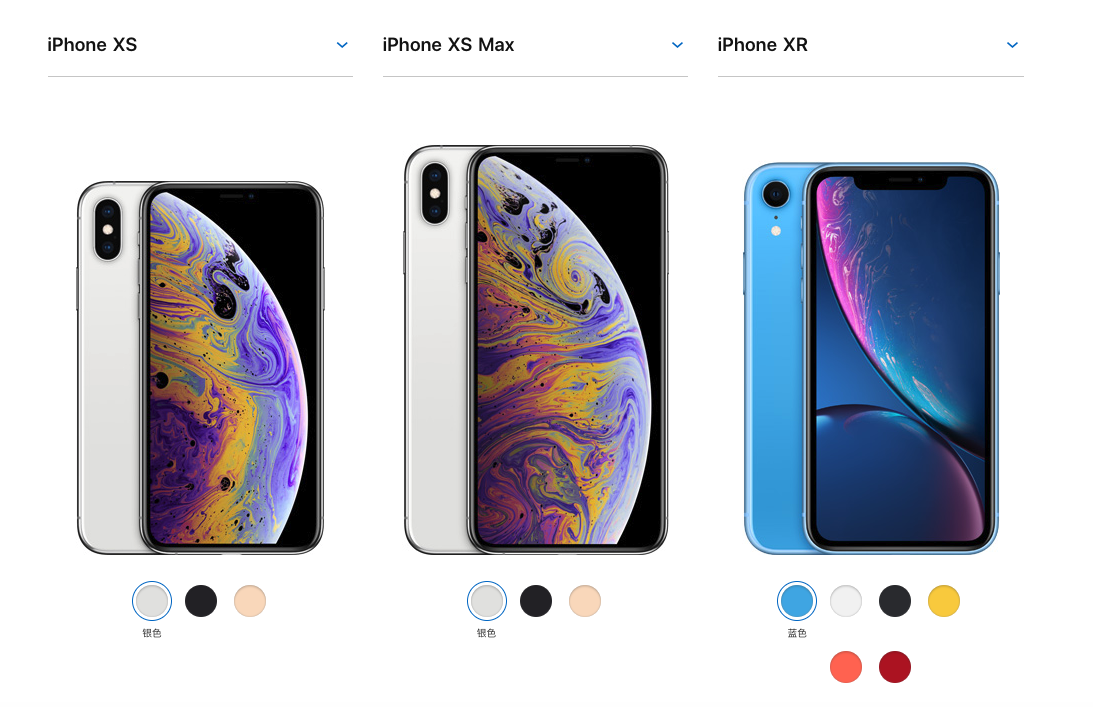
首先,我们来看下这三款机型的屏幕参数。

iPhone XS
1125 X 2436px 分辨率, 458 ppi
iPhone XS Max
1242 x 2688px 分辨率,458 ppi
iPhone XR
828 X 1792px 分辨率,326ppi
从ppi看,万幸,一切都是熟悉的,也就是说切图倍数没有改变。iPhone XS, XS Max 和 iPhone X 一致,都是 458 ppi,因此还是3倍切图@3x就好了! iPhone XR 和 iPhone 6/7/8 一致,都是 326ppi,因此采用2倍切图@2x 。
切图方面没有什么麻烦,现在看下新尺寸对设计布局的影响。
首先我们看下新机型的逻辑像素(pt)尺寸(即密度无关像素尺寸)
iPhone XS:分辨率/3,即 375 x 812pt,因此跟iPhone X 的布局完全一致;
iPhone XS Max: 分辨率/3, 即 414 x 896pt;
iPhone XR:分辨率/2,即 414 x 896pt。
也就是说,相当于只增加了一个尺寸 414 x 896pt,而且 XS Max 和 XR 都是全面屏需要留出安全区域。
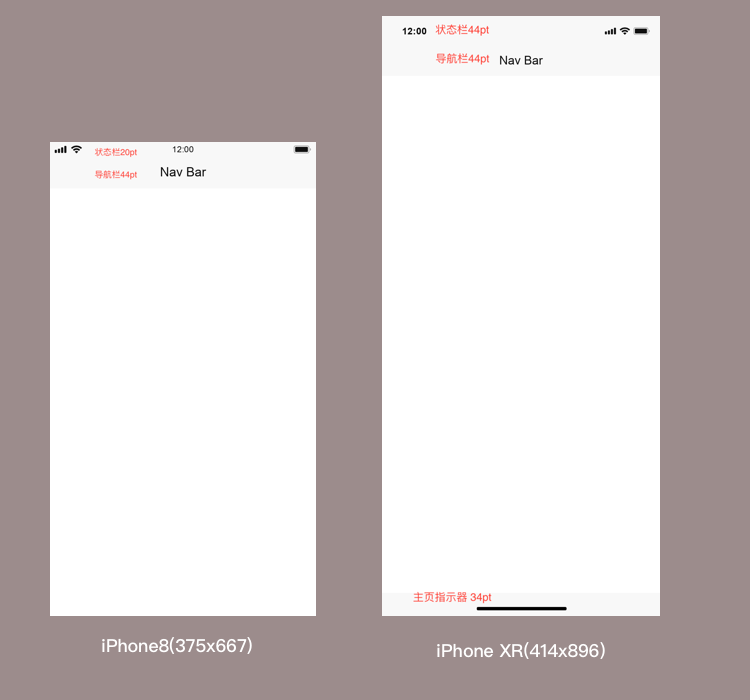
因此如果你是以 iPhone 8 (375x667pt) 为基准做 XS Max 和 XR 的设计稿,那么就是拉宽拉高尺寸到 414 x 896, 然后状态栏由20pt变为44pt,添加底部主页指示器34pt。

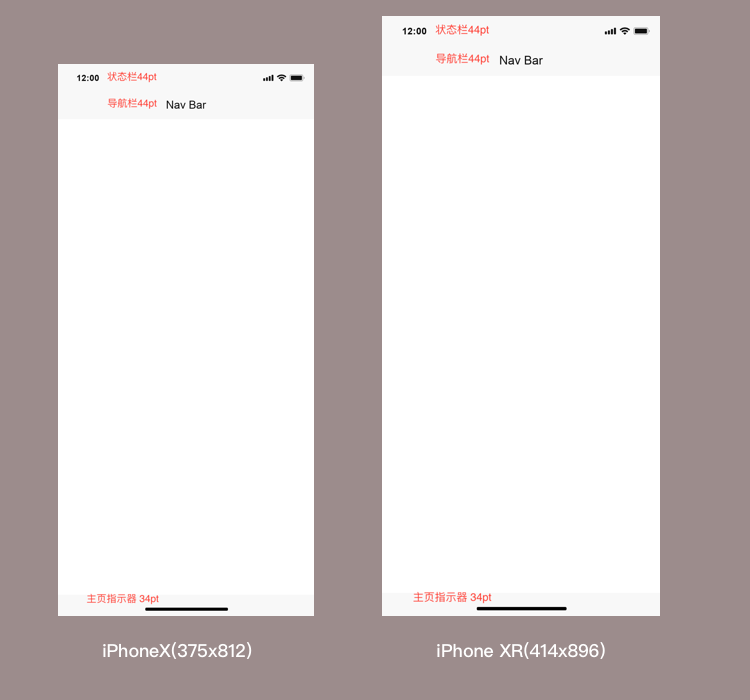
如果你是以 iPhone X (375x812) 为基准做 XS Max 和 XR 的设计稿,只需要拉宽拉高尺寸到 414 x 896,状态栏和底部主页指示器均不用更改。

而后续的图片等元素的适配,就需要从视觉角度灵活调整了。
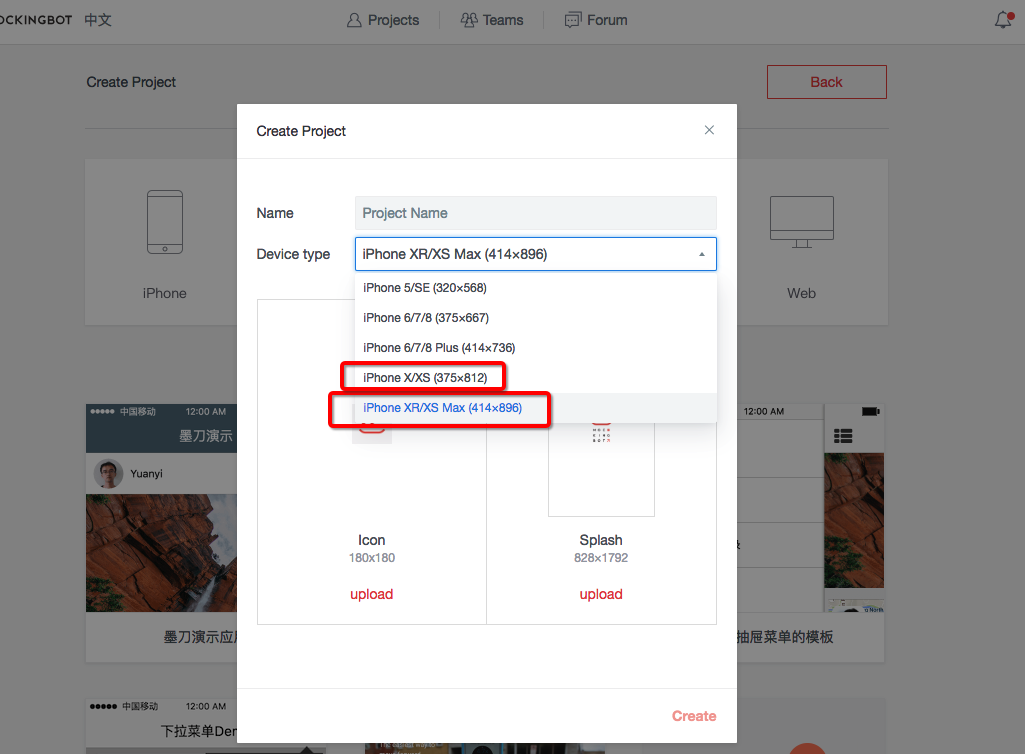
不过,对于尺寸计算和安全区域,现在完全不需要你手动操作,墨刀已经率先火速为大家新出了 XS/ XS Max 和 XR的适配,一键创建 XS/ MAX/ XR项目就可以!状态栏和底部主页指示器已经默默地躺在那里给你们用了!

创建项目时,直接选择“iPhone XS Max 和 XR”的尺寸
不管是从Sketch导入基准设计稿稍作调整,还是在墨刀完成新设计,
点击”预览“,便能 show 出 XS/ XS Max 和 XR 的展示效果了!

原文出处:厚孜网络
上一篇:正确的网络营销推广流程是怎样的 下一篇:网页设计师入门必备知识指南