网页设计师入门必备知识指南
网页设计入门之前的知识,多年设计经验所总结。围绕平面与网页设计之间的不同差异和共同点讲解一些平面与网页知识点、从字体、像素、版式、色彩、如何学习等角度讲解。
大家对于网页设计的认识有多少呢?知道网页和平面的区别吗?那么学习网页又要从哪些地方学起呢?需学习哪些软件呢?如何快速成为一名网页设计师等等。有一部分的网页设计新手会有疑惑,我就与大家聊一聊网页设计和平面设计的区别。想入门网页设计都需要掌握什么软件以及技巧。


屏幕显示视觉传达动态 传统纸类视觉传达设计
设计 技术的呈现方式 设计 工艺的呈现方式
两个同样是视觉传达的设计但是之间的差异性在于



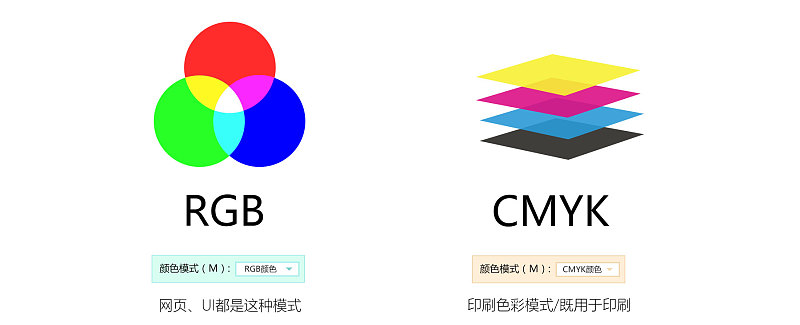
网页和平面印刷使用色彩模式完全不同, 平面后期实现依赖于印刷,所以采用CMYK的色彩模式;而网页设计根据屏幕显像方式使用RGB格式 。有一些平面设计师用习惯了CMYK 模式,但当用CMYK去做banner或者是网页的时候颜色色差很大。无论是CMYK模式还是RGB模式,同样是为了设计而服务,只要根据设计的需求遵循色彩模式标准就可以了,这也算是在入门网页设计的时候最基础的知识。


在平面设计中会涉及到一些印刷品设计。比如展架、喷绘布、宣传手册、LOGO设计、DM单、折页、臂贴、地贴、角旗、车贴、海报、等等,一般根据设计需求而设定像素,不同尺寸的平面设计设置不同的分辨率。
例一:
设计一个喷绘布,10M长5M宽,那么根据自己的电脑硬件来考虑设置分辨率,一般会选择 30像素、 45像素、 50像素,如果你电脑硬件条件很好则尝试72像素也行,(但是那么大的喷绘布好像很少有用这么高的像素)

当然了设计设置分辨率也不是很绝对的,还要根据情况而定,但是有一个要记住就是:画面越大分辨率的值就相对于越低,画面越小分辨率的值就要相对于越高。


随着互联网的发展、网页设计、UI设计也热门起来、首先是PC/移动端,其中包含了专题设计、栏目设计、门户设计、电商设计、详情页设计、banner广告设计、H5设计、APP设计,无论是其中的哪种设计设置72像素即可、这是因为最早的图形设计是在mac电脑上进行的,mac本身的显示器分辨率就是72,PS中把图像DPI也设成72,便于设计。之后72像素显示器分辨率逐渐成为一种默认的行业标准,这套规则就这么沿用下来。

平面设计中设计海报、展架、画册等都有统一的尺寸规则,网页设计尺寸随着不同时期的流行趋势,尺寸也同样在变化。可视区域内从早期的网页680像素、800像素、960像素、 980像素、1000像素、1200像素在门户网站、专题设计中应用。经过了互联网的发展、网页设计尺寸也有所不同、电商网站为了展示更好、更大的图片产品内容、在设计的时候可视范围设置成1200、1090、1230等甚至更大尺寸、追求设计扁平化、全屏设计、大背景图设计也是个主流的方式、响应式网站也同样热门于网页设计当中、通栏整洁设计、让用户有更好的用户体验、在各个终端演示观看都是一个出彩的效果、还有滚动式、滚动视觉差形式、多种方式同样展示出最终效果、设计形式根据时期趋势追求大图、大视频、大背景设计手法、更让浏览者有更好的视觉体验。

从版式的布局上来说,平面设计和网页设计有很多可以互用的表达手法。左右布局、上下布局、中心布局、对称布局为最常规的设计版式、排版多样化,最终呈现的效果根据自己的感觉来进行设计。但是很重要的一点,就是在网页设计中一定要模块化,就算是不规则的排版方式,也要做到有理有据。

无论是平面设计也好,网页设计也罢,在字体应用上需要注意如下几点:
文字适合性,根据标题主题选择,字体样式。
可识别性、在文字设计应用设计同时要注重文字的识别性、一定要让浏览者在不失美观的程度下有更好的阅读主题。
文字的美观程度、在运用字体的时候一定要字体具有一定的美观度。整体的效果也会有提升
文字个性化一般都运用在头图或一些大标题上、具有一些文字图形上的变化、虽然变化但是一定要在保持识别性的情况下去做文字图形的修改、文字不只是图形装饰,也是一种文字图形的一种表达方式。
在网页内容正文中一般文字选择性都很小,在正文中,为了让输出的成品大小不对服务器造成压力,一般正文文字都不建议用图片演示、基本是手打字、基于HTML的特性,字体都根据用户操作系统默认字体而定。

平面设计一般会通过纸质进行宣传,这样宣传范围小、具有局限性且成本较高,相比而言网页的信息传达能力非常强,互联网的科技发展使得大家从网络平台上获取更多的信息,而网页大家对于视觉上的享受也有所要求,之前大家对网页是以视觉的而看重,而近几年大家可能更加看重用户体验。从比较写实、厚重的页面到现在简约、大气、扁平化、更让人利于操作、更带来视觉享受。在用户体验的前提下还要注重用户的交互功能的实现,网页界面不仅能融入绚丽HTML5动态交互效果还能插入视频,这是平面不能体现的。

从事设计专业的人,大多数都有过绘画的基础,比如:手绘、素描、水粉、速写等,这些都可以帮助设计师提高色彩能力、审美能力、造型能力。把这些学习的运用在设计当中同时也学习理论的平面构成、色彩构成、立体构成,等一些技法,都是对设计有所帮助。
那么在这些能力具备的前提下就是软件操作的技能,在网页设计当中、软件操作要精通的有:Photoshop 、Illustrator等、这两个是必须要掌握的软件,现在对用户体验的不同需求,在设计技术上也不同的升级,FLASH在网页设计中已经不是很重要的地位。
除此之外,还有更多技术运用在网页设计中,如:3D技术、AE技术、C4D技术、插画技法等,更加满足现在的视觉需求,让网页上的视觉更加具有冲击力,更加的有交互性。
软件操作性都熟练之后,UI图标、网页设计、H5设计,多练习、多看、多临摹。从临摹过程中提取出一些经验,如何用的排版、留白、版式、字体、颜色、字号、等。
另外,如时间允许也可以学习一下Dreamweaver软件,或者学习HTML丰富一下知识储备。
学习一下Dreamweaver软件的功能、操作性。然后在学习HTML,了解一些基础的标签,比如比如
、标签等。至少知道这些标签是起到什么作用,接着了解一下DIv+CSS样式表。比如:类选择器、ID选择器、相对定位、绝对定位。边框、内边、外边等、给网页增加一些版式样式。除此之外如果有精力还可以学习一下javas cript。从而可以实现更好的网页交互性、学习一定要有一个路径、循序渐进、通过系统的学习,相信你一定能成为一个优秀的设计师。
原文出处:厚孜网络
上一篇:设计师必须知道:iPhone XS/XS Max/XR 适配尺寸 下一篇:教你如何才能做好一个图文Logo